

To conclude, CSS HTML Notepad is a simple website editor with predefined templates. Moreover, the finished document can be previewed in Internet Explorer, Chrome, Firefox, or Opera.
#Css and html editor with preview code#
In addition, the background and text colors are editable, making code highlighting easier for web developers. The document can have date and time values inserted into it. Use CSS for styleĬSS HTML Notepad can be used to create and edit your favorite CSS documents just by inserting heading and global styles. Whenever a brand new sheet is required, just click the new button and the code is reset to the initial values.

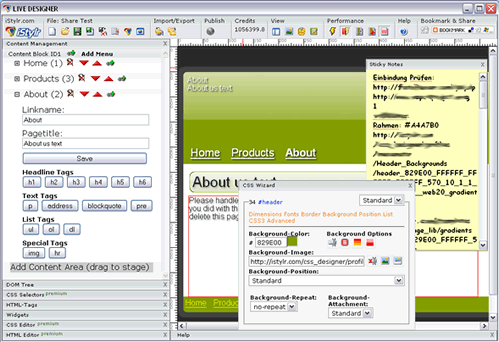
Live preview modeĪpart from the pane containing the code editor, the app includes another one for previewing modifications in real time. Just double click the one you need in the left area, and it will become available in the working area. If you are in a hurry, then the use of tags can come in handy. bold, italic, underline), tables, images, spanning, and so on. The toolbox contains ready HTML tags that can be applied to the project. Code can be inserted manually or by using the left side templates, which hold most functions needed by a website.īasic design code is implemented at the first run, so all you have to do is figure out the elements you are planning to use, and choose the right template.
#Css and html editor with preview software#
The software application has a two-sided main window with code view and live previews. CSS HTML Notepad is a useful website editor, great for beginner web designers, thanks to its simple interface.


 0 kommentar(er)
0 kommentar(er)
